
Description:
This is a clone of signal, a real time chat app. I built this using next.js, typescript, socket.io and firebase.
The Insights from the signal-clone
The origin of the project
I thought it's time for me to build a more complex project. In real life, most web apps have to interact with the backend server. So I decided to build this real time chat app from scratch.
Creating the project
At first I would like to make a whatsapp clone. But there were too many people doing that already, so I chose to make a clone of signal instead. I loved the simple and comprehensive UI.
Challenges
There were tons of challenges I faced during the process as I was kind of new to typescript, socket.io and firebase, implementing those functionalities were not easy at first.
The most memorable challenge would definitely be the one that I faced when I tried to connect the app to the socket server. I looked at tons of articles online, as well as the documentation, but none of them can help me to address the problem. At last, I found the cause on the issues page of next.js. The solution is to add a line of code {addTrailingSlash: false} in the socket.io server. It took me a week to solve this problem😶🌫️.



Updates
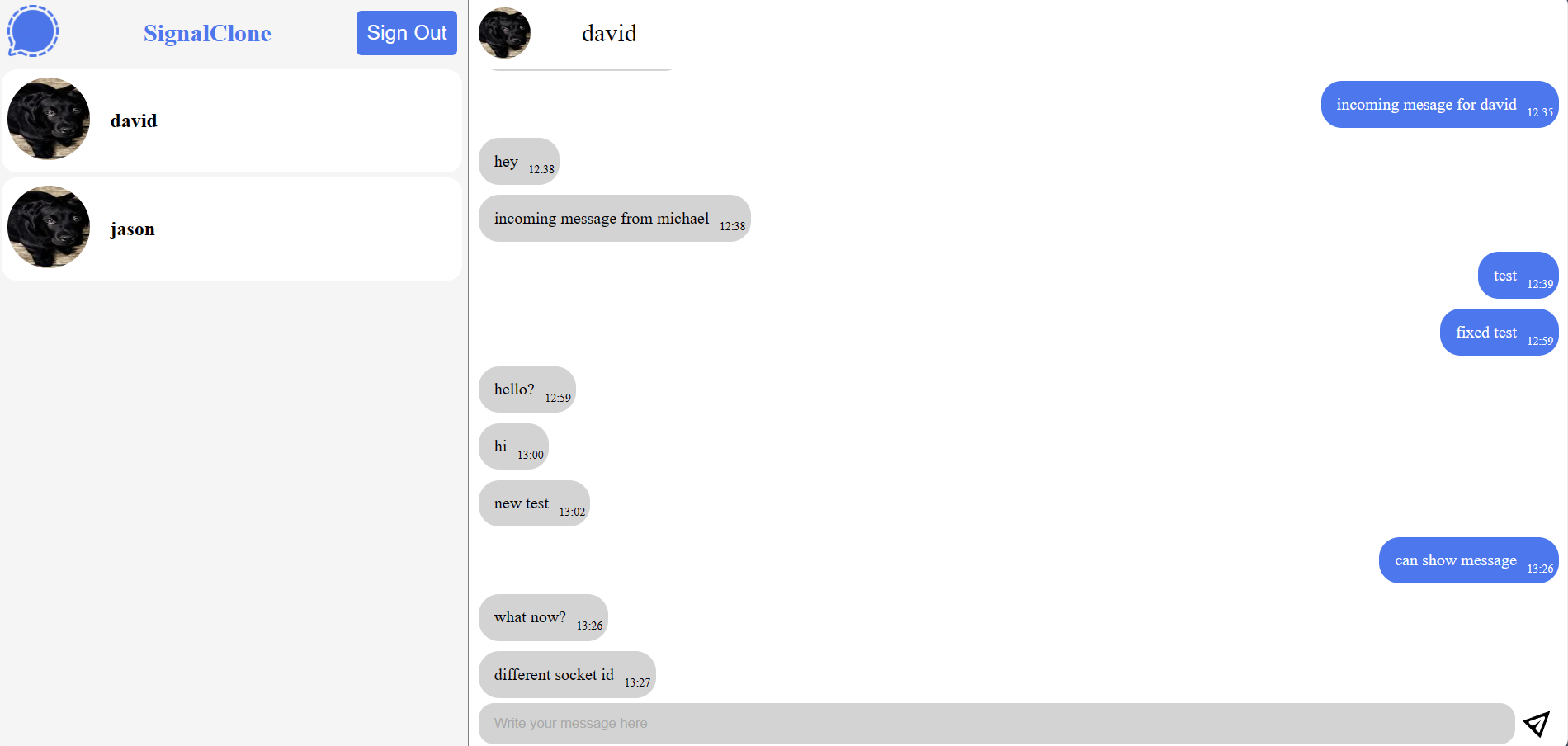
27/6/2023 Now that users can add other users by their phone number and chat to them. I have also added the feature of changing user's username, password and email. Would look to enhance the UI/UX by adding unread messages notification, as well as group chat!
5/6/2023 The basic functionalities of this app are done. User can sign up/sign in, send messages to users. For now, I am looking to add the function for people to chat with users that are online. I would also like to add the feature of group chat later.
14/5/2023 Finished designing the basic UI of the app.